詳細信息
當前位置:
首頁>
詳細信息
Design Lab | 【樣式】如何編輯設置網站頂部、內容區、底部?
專欄:Design Lab
發布日期:2020-02-25
閱讀量:5326
作者:
Design Lab:PC端
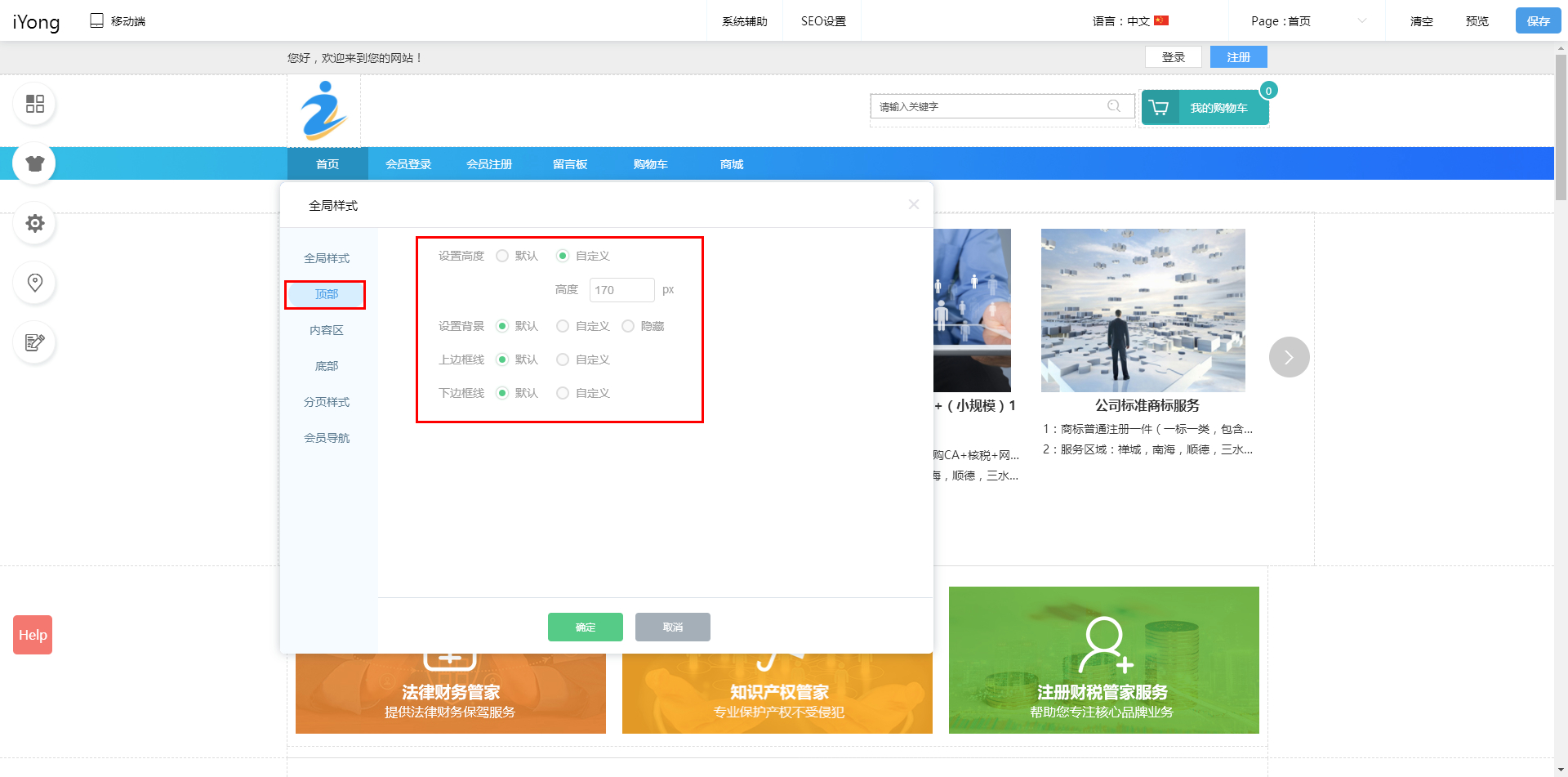
2.編輯網站頂部
選擇【樣式】,單擊【頂部】進入編輯設置頁面。在編輯頁面可以設置高度、背景等選項。
1.PC端登錄【網站后臺】,點擊【智能網站】-【Design Lab】。

2.編輯網站頂部
選擇【樣式】,單擊【頂部】進入編輯設置頁面。在編輯頁面可以設置高度、背景等選項。

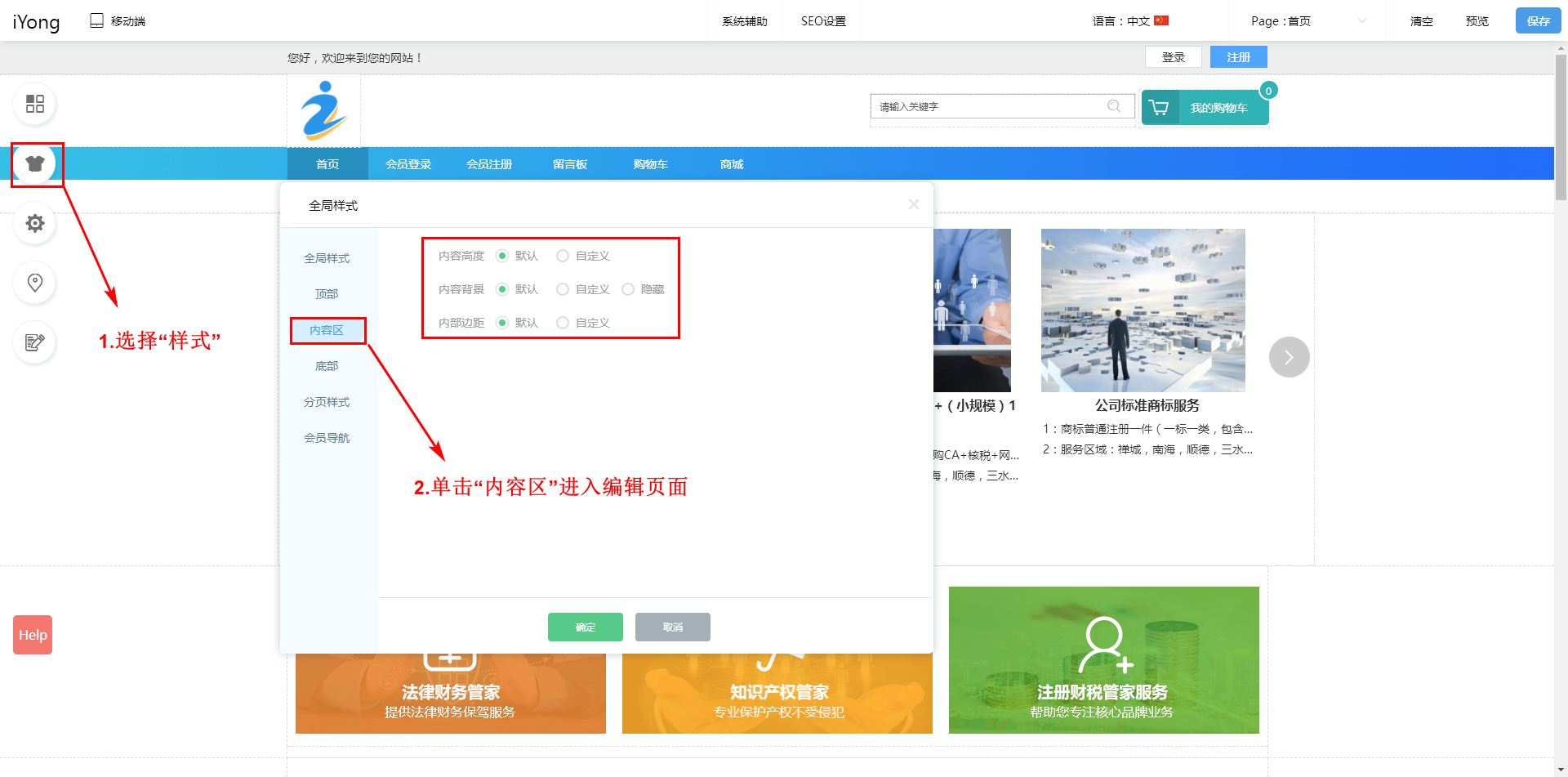
3.編輯網站內容區
選擇【樣式】,單擊【內容區】后進入編輯頁面。可以在編輯頁面設置內容高度、內容背景、邊距等。

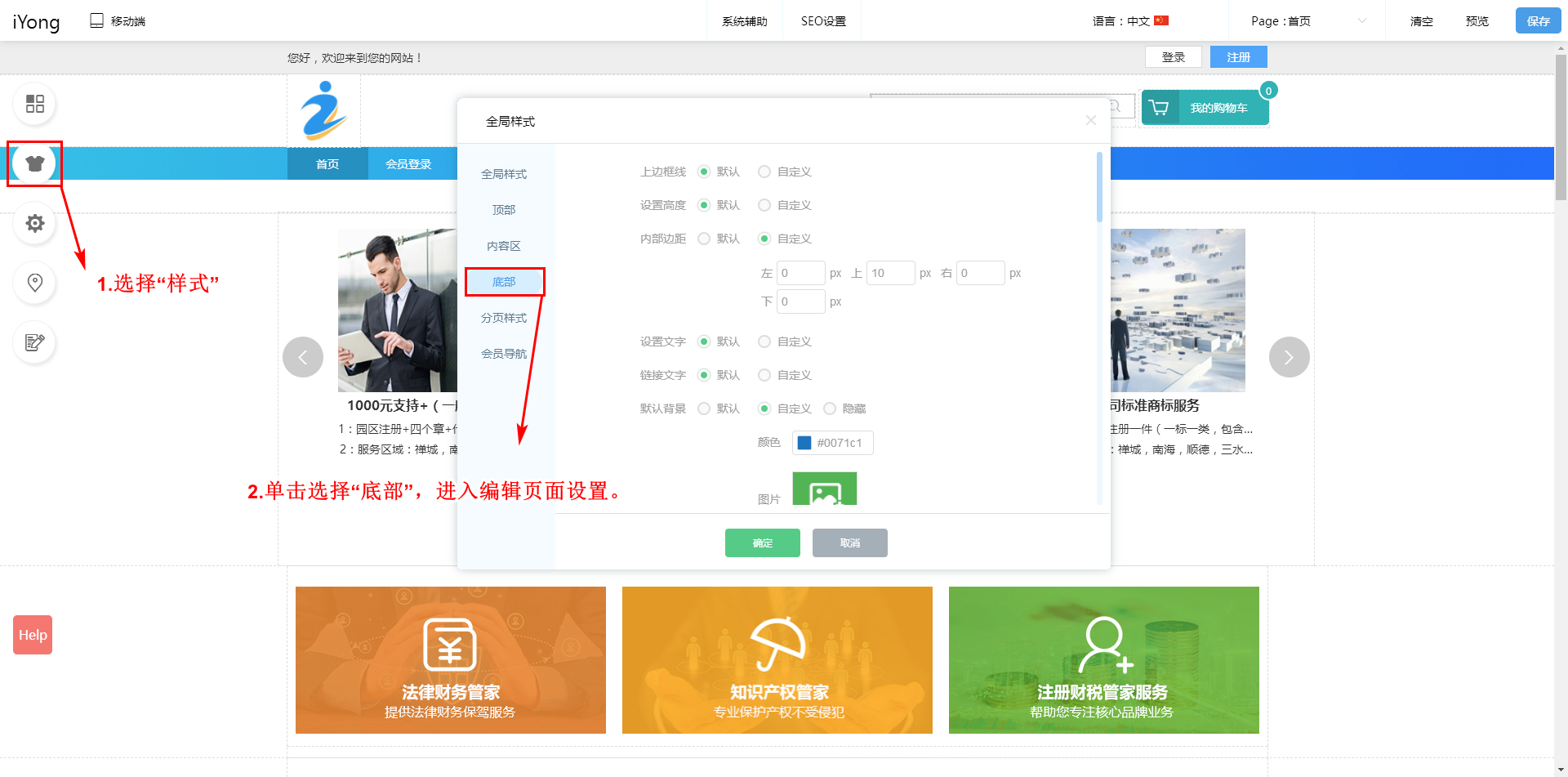
4.編輯網站底部
選擇【樣式】,單擊【底部】進入編輯設置頁面,可以設置文字、邊框、版權信息等。

5.設置完畢后,點擊頁面右上角【保存】。
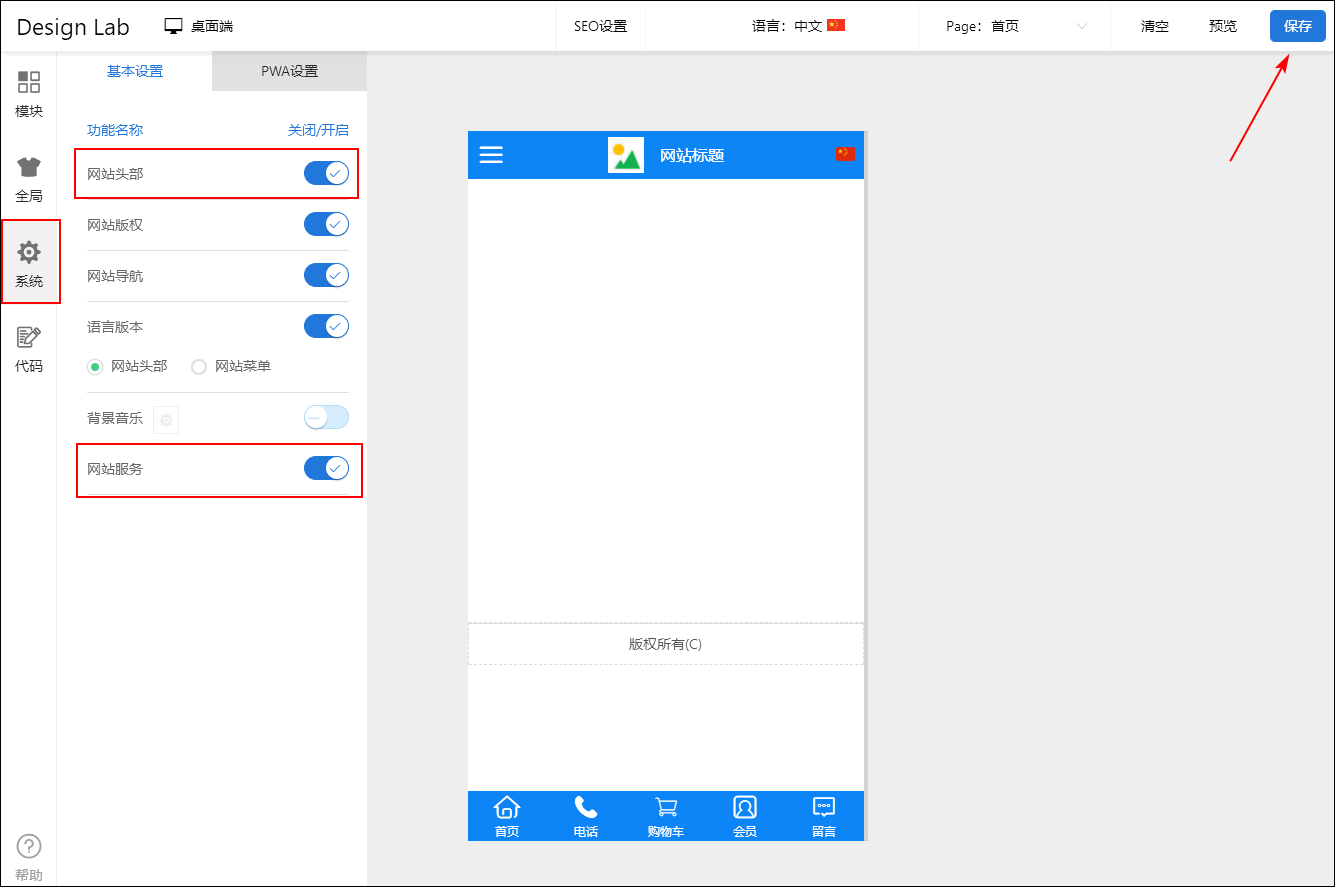
Design Lab:移動端
1.點擊切換為【移動端】,進入移動端設計后臺。

2.選擇【系統】,可點擊關閉/開啟【網站頭部】、【網站服務】功能。

3.設置完畢后,點擊頁面右上角【保存】。
本文由今科科技用戶上傳并發布,今科科技僅提供信息發布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



