詳細信息
當前位置:
首頁>
詳細信息
Design Lab | 如何編輯列表多圖?
專欄:Design Lab
發(fā)布日期:2020-02-25
閱讀量:4584
作者:
Design Lab:PC端
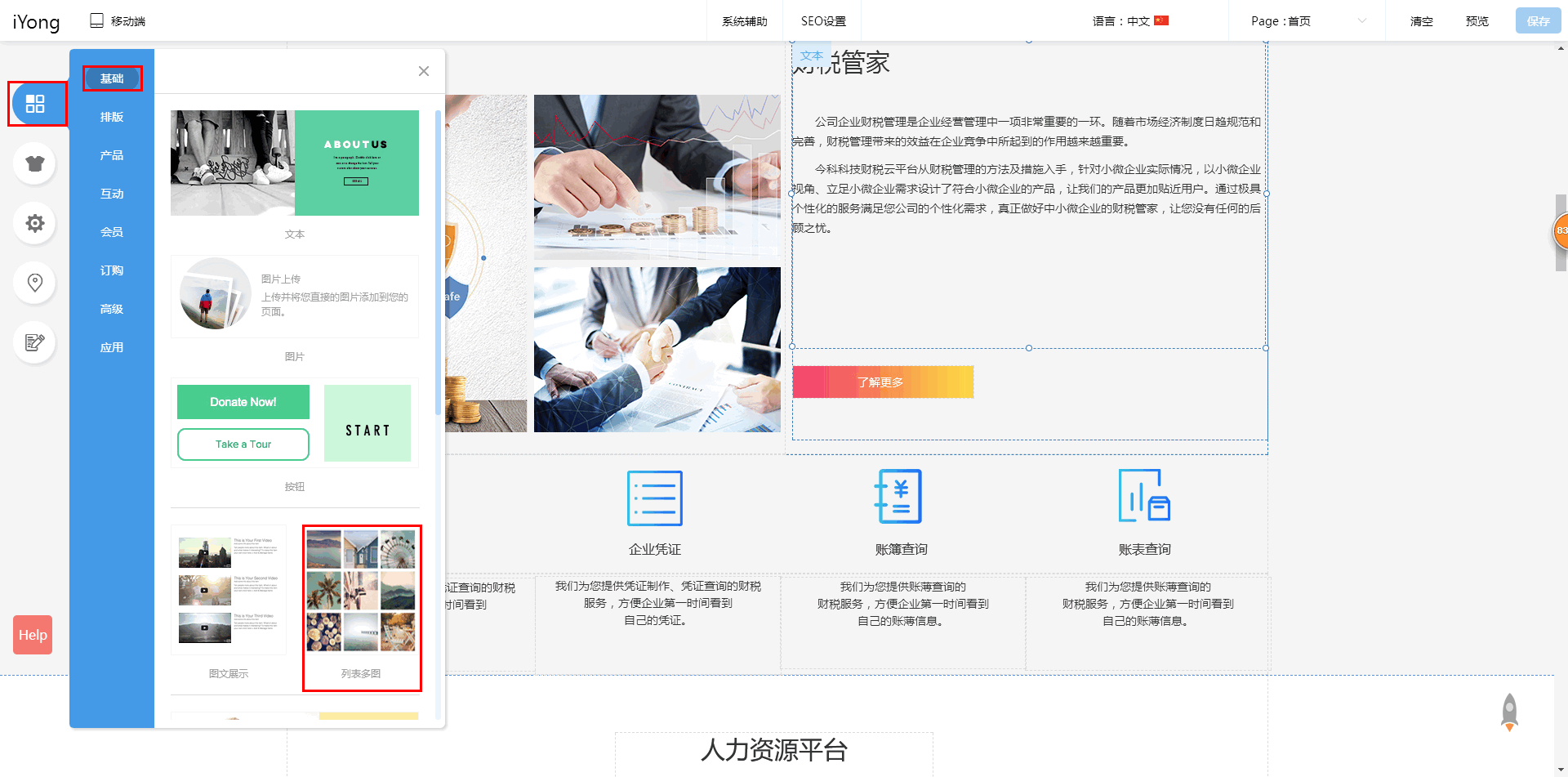
2.進入桌面端設計后臺,選擇【模塊】中【基礎】,將【列表多圖】模塊拖進布局網頁;
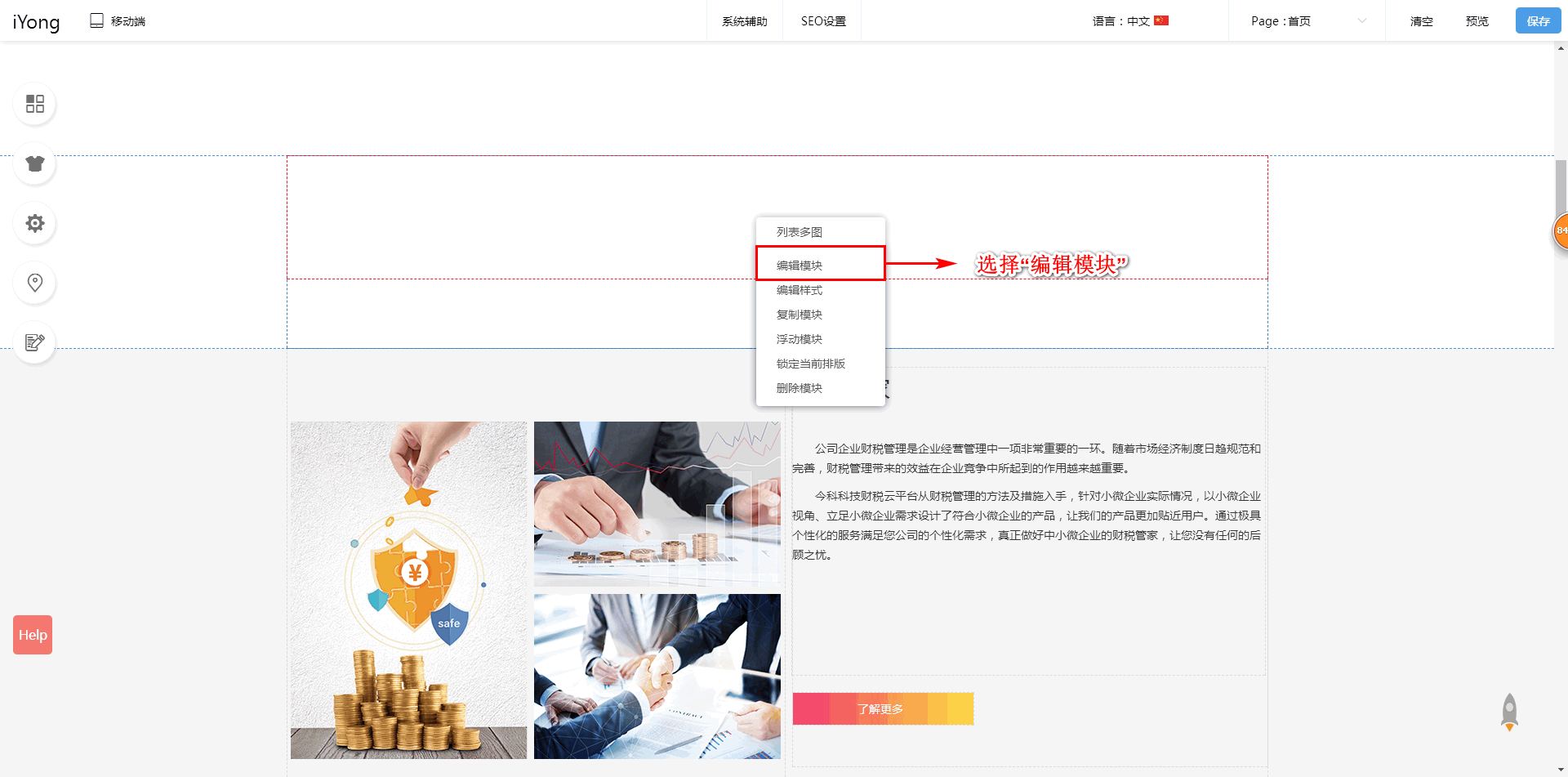
3.右鍵單擊【列表多圖】模塊,選擇【編輯模塊】;
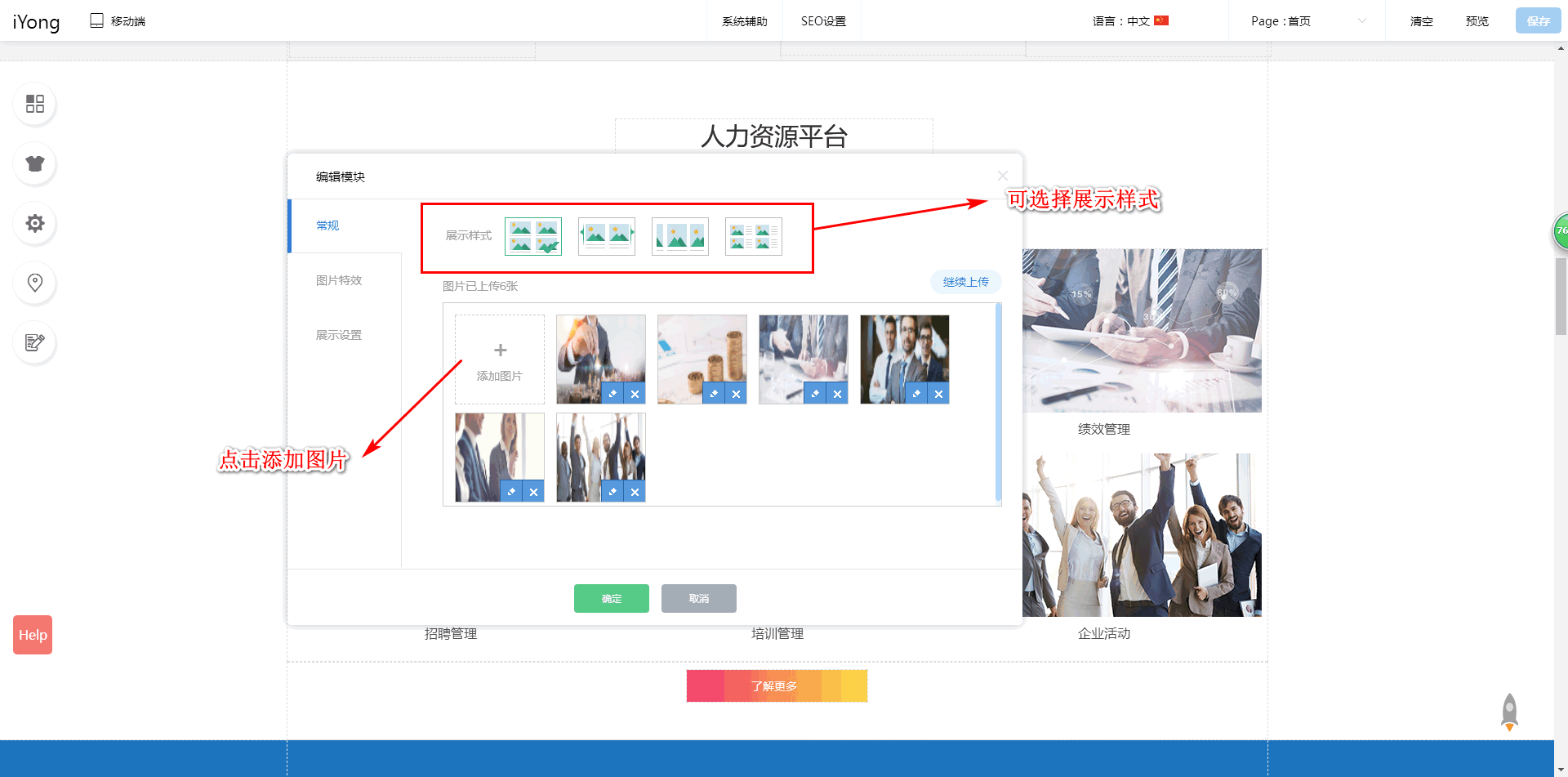
4.在【編輯模塊】里面,可以調整【展示樣式】和【上傳照片】;
7.設置完畢后,點擊頁面右上角【保存】。
1.PC端登錄【網站后臺】,點擊【智能網站】-【Design Lab】;

2.進入桌面端設計后臺,選擇【模塊】中【基礎】,將【列表多圖】模塊拖進布局網頁;

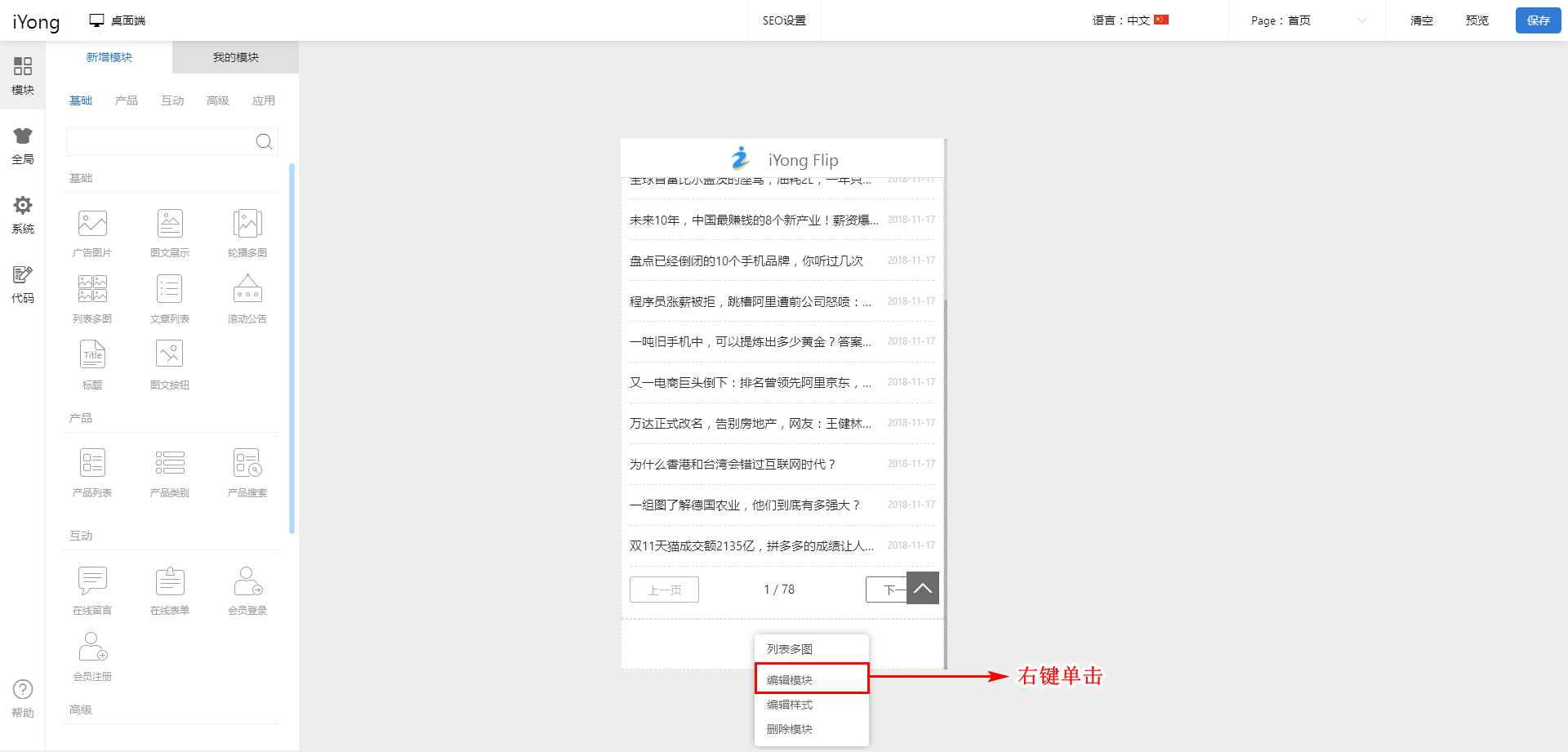
3.右鍵單擊【列表多圖】模塊,選擇【編輯模塊】;

4.在【編輯模塊】里面,可以調整【展示樣式】和【上傳照片】;

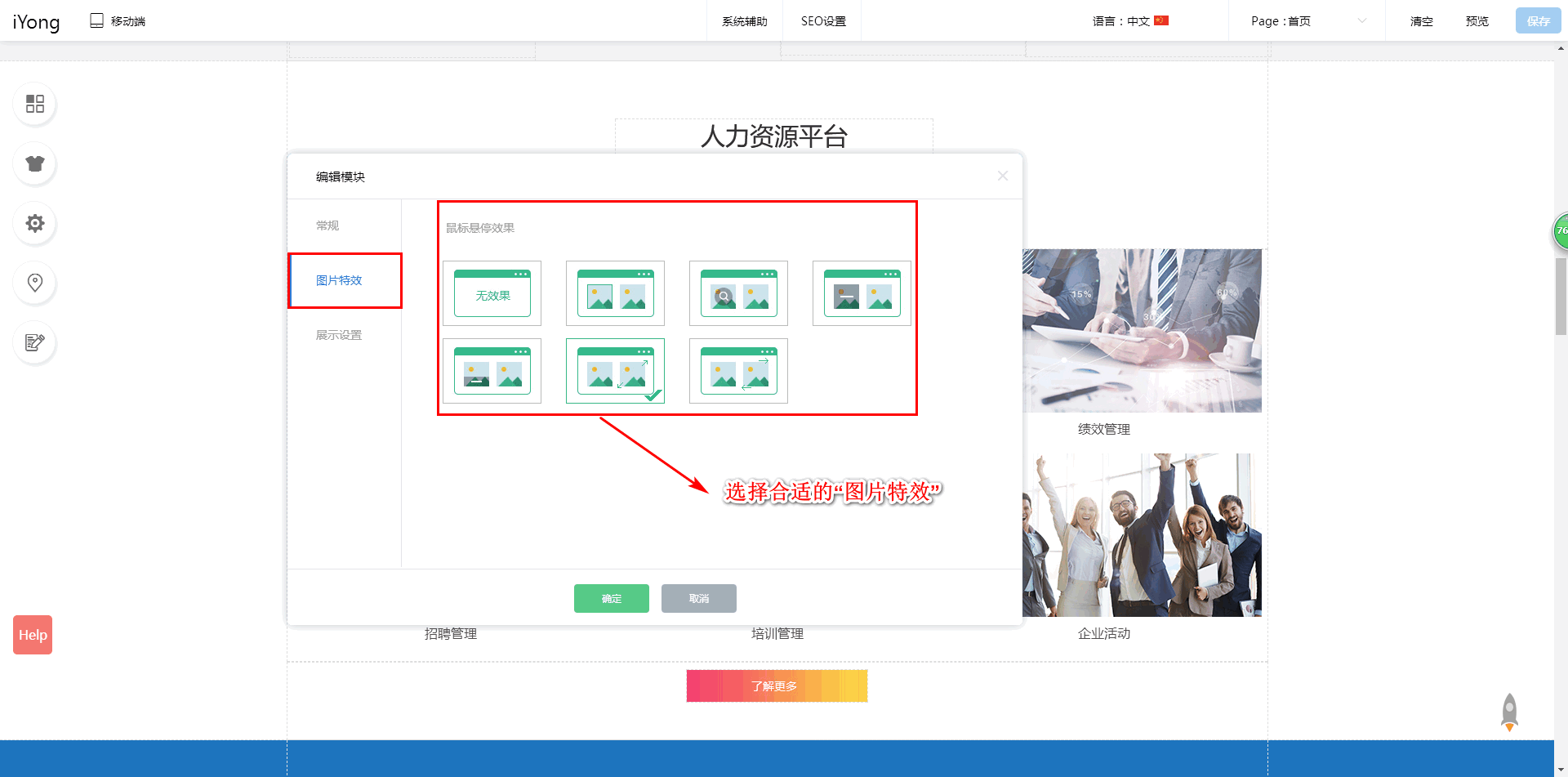
5.點擊【圖片特效】可選擇【鼠標懸停效果】;

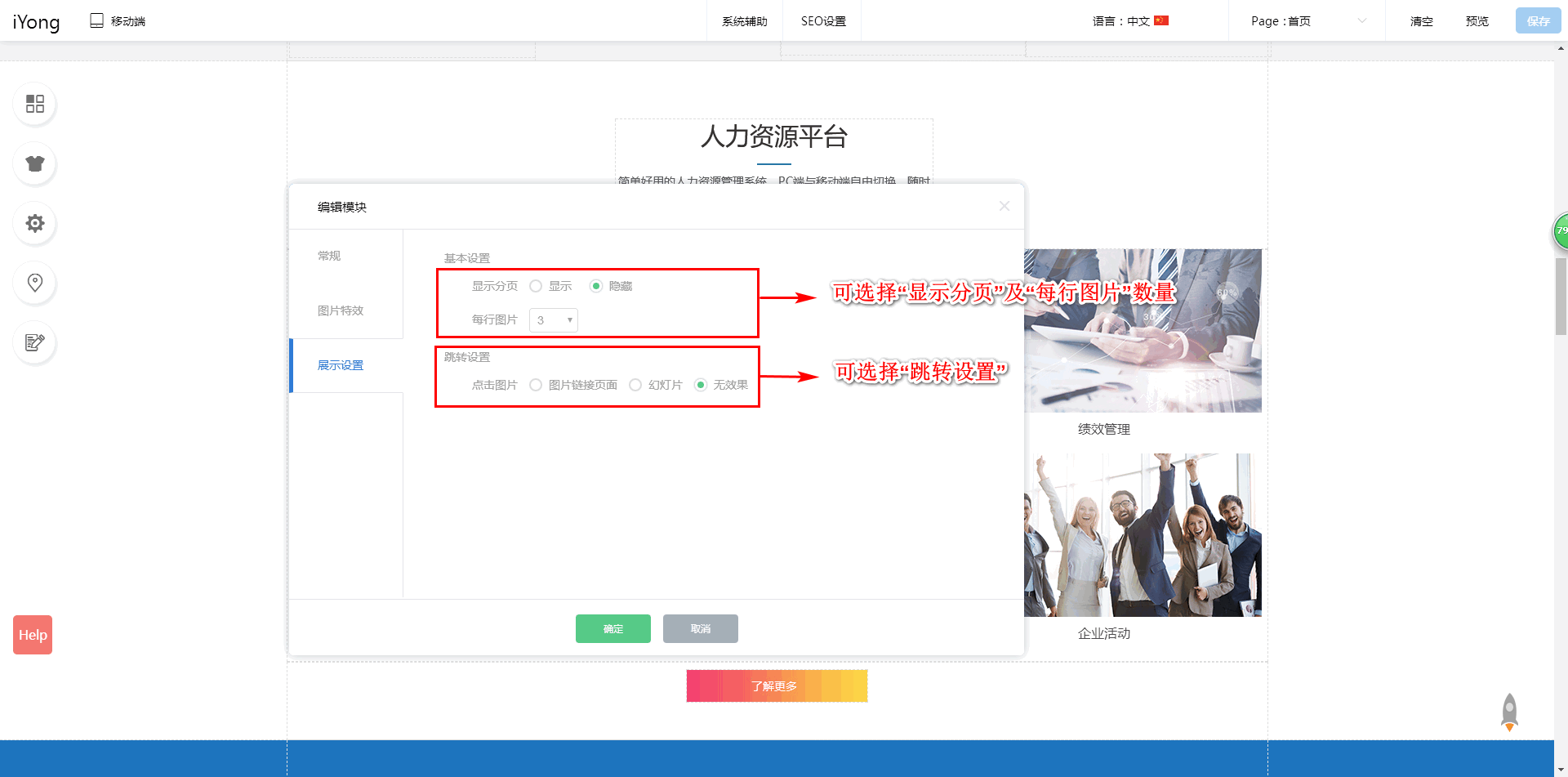
6.也可在【展示設置】里面設置跳轉及分頁顯示等;

7.設置完畢后,點擊頁面右上角【保存】。
Design Lab:移動端
1.點擊切換為【移動端】,進入移動端設計后臺;
2.選擇【模塊】,單擊【基礎】,將【列表多圖】拉進移動端布局頁面;

3.右鍵單擊【列表多圖】模塊,選擇【編輯模塊】;

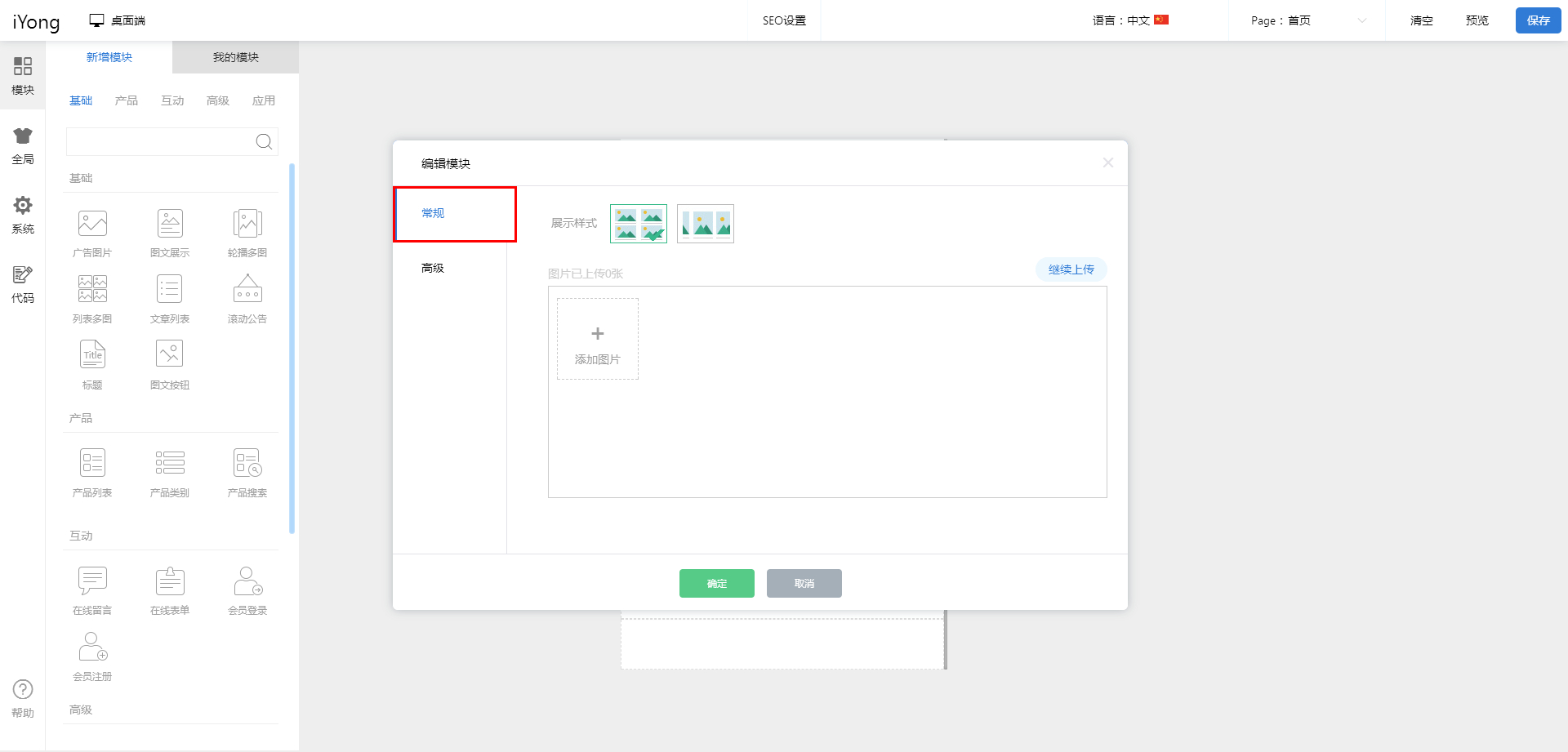
4.在【常規(guī)】中可以設置圖片樣式及上傳圖片;

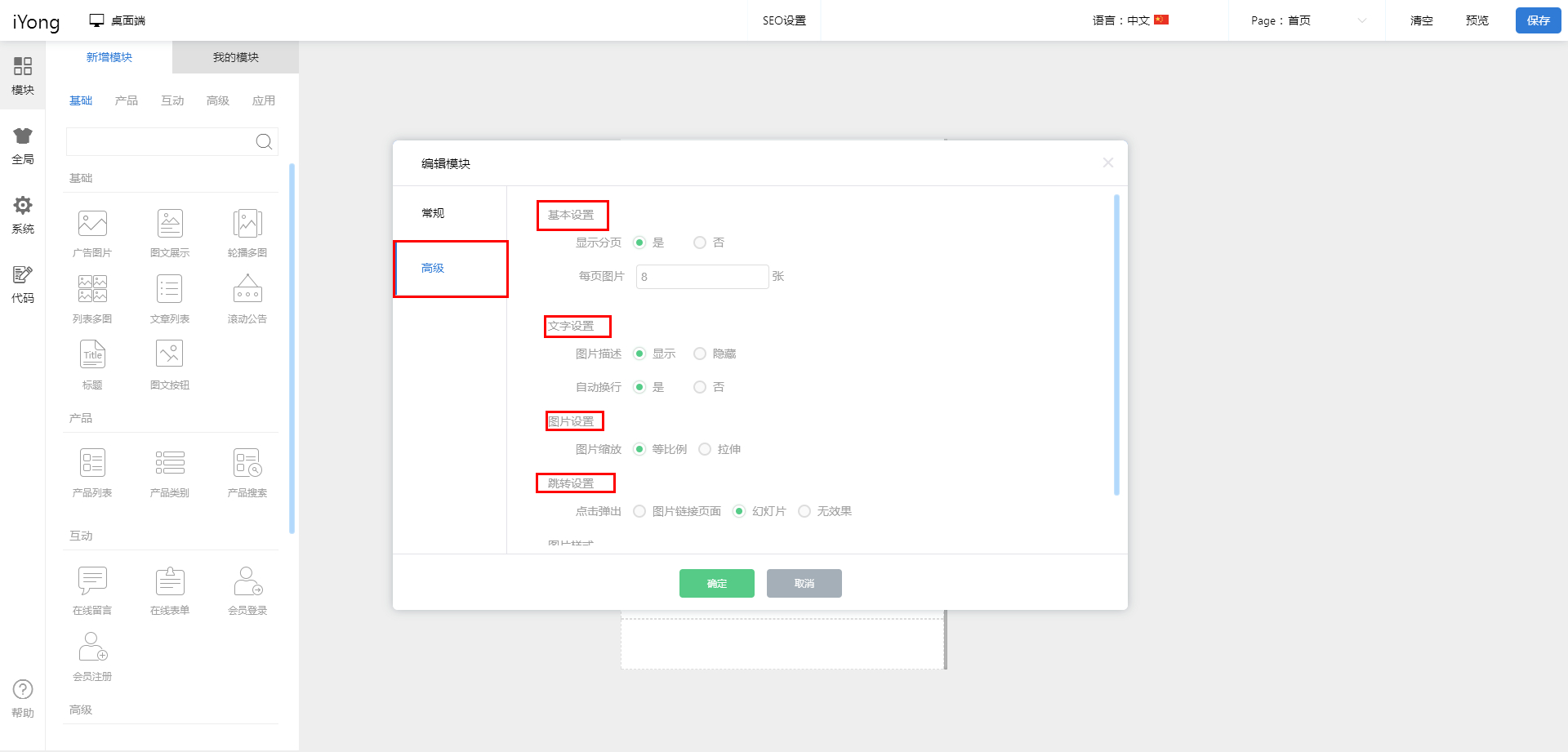
5.另外,在【高級】中,可以進行基本設置、文字設置等;

6.設置完畢后,點擊頁面右上角【保存】。
本文由今科科技用戶上傳并發(fā)布,今科科技僅提供信息發(fā)布平臺。文章代表作者個人觀點,不代表今科科技立場。未經作者許可,不得轉載,有涉嫌抄襲的內容,請通過 反饋中心 進行舉報。
售前咨詢:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年專注于企業(yè)信息化服務
立 即 注 冊 / 咨 詢
上 線 您 的 網 站 !



